Advanced Code Block
DevAssure provides the capability to execute custom JavaScript code during your test runs.
This feature allows you to perform complex validations and seamlessly integrate custom code logic tailored to your test cases.
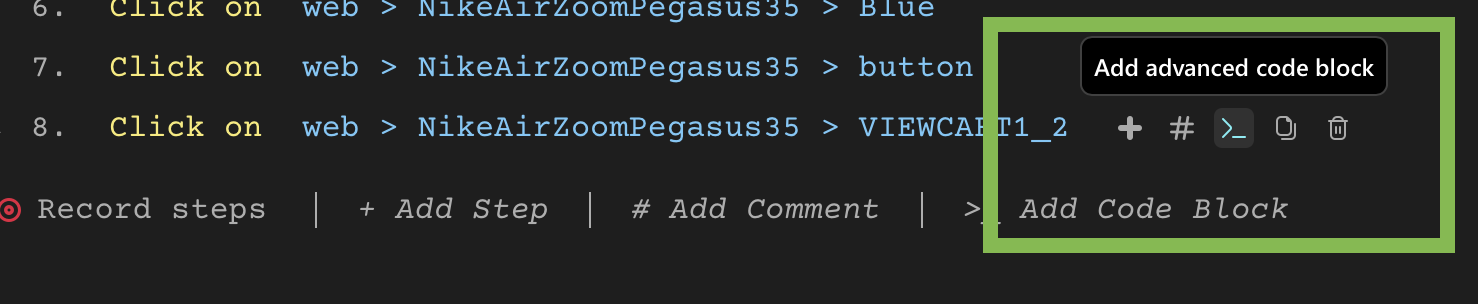
- Navigate to the Editor view of the test case and hover over the test step where you wish to insert the code block. Then, select Add Advanced Code Block or choose Add Code Block to append code after the preceding test step.

-
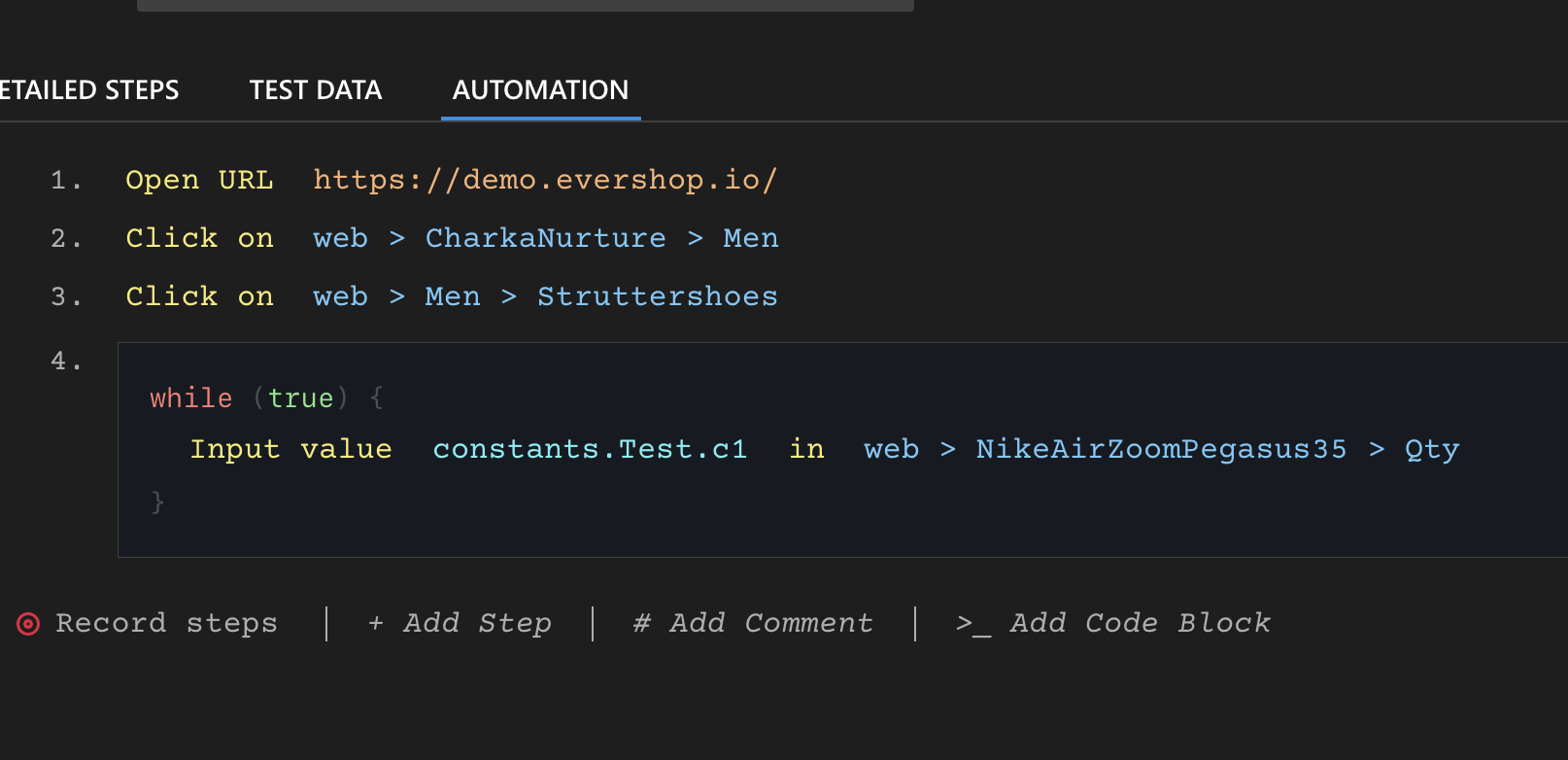
To access DevAssure Test Actions within the code block, start typing "::" . This will trigger a list of suggestions for available functions to help you complete the code.
-
The test data and constants can also be referenced inside the code block.

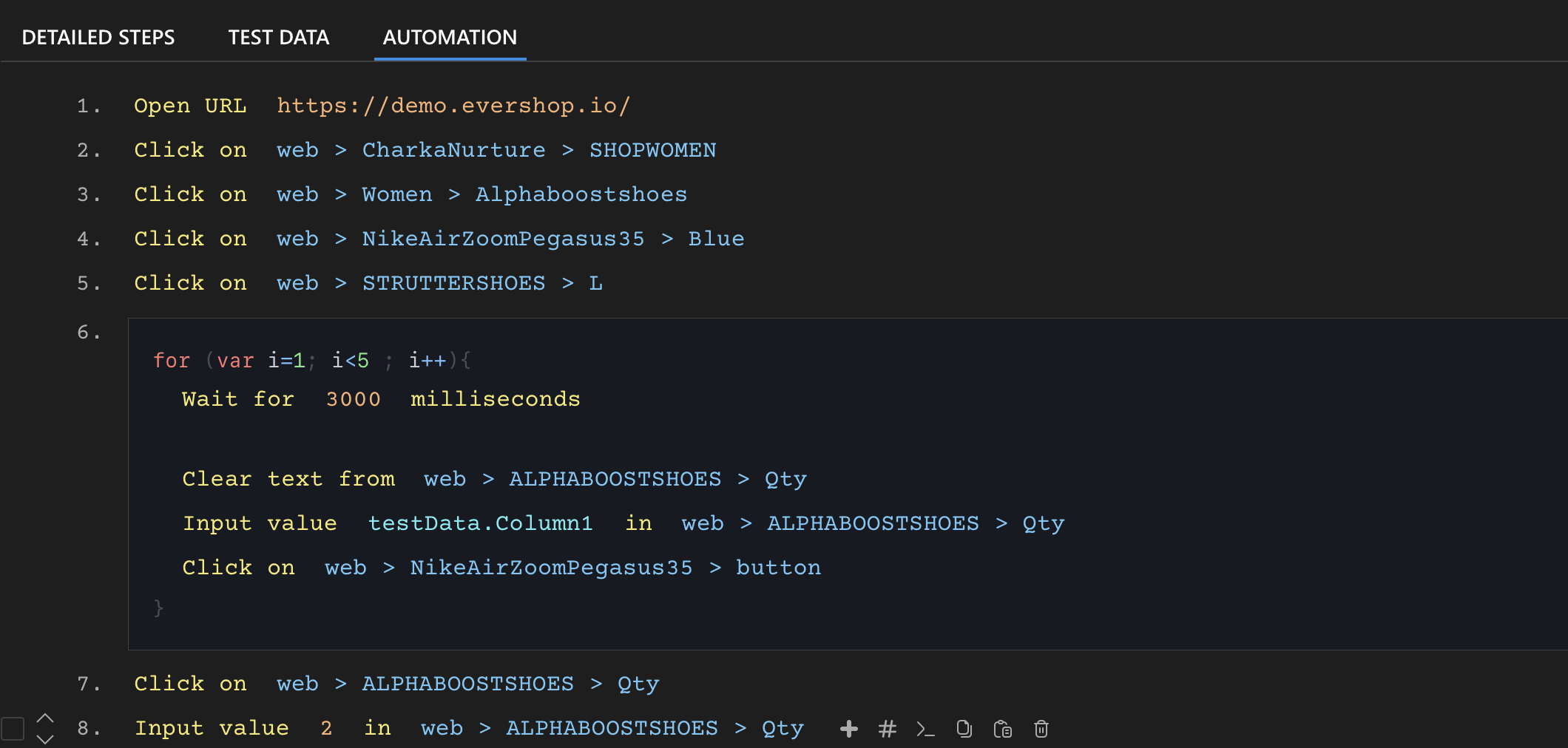
- Example 1 : Below illustrates a simple JavaScript code block demonstrating how to clear the quantity of items, update the quantity with test data values, and verify the functionality of adding items to a cart on an e-commerce website.

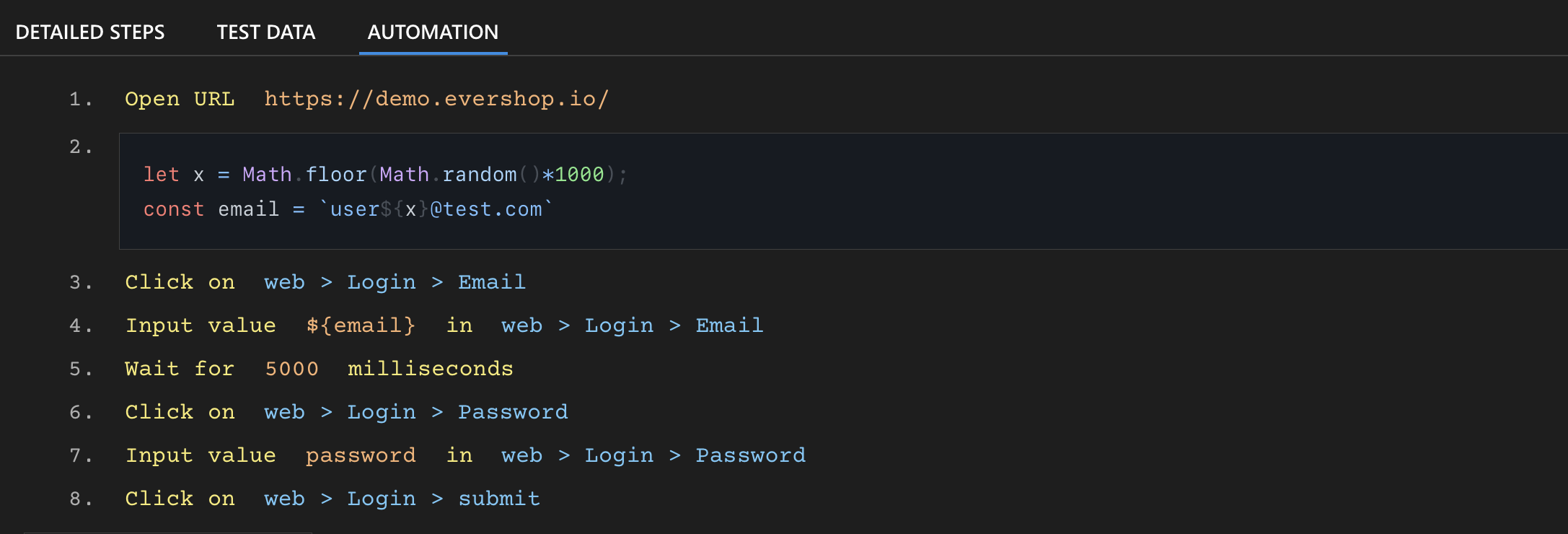
- Example 2 : Additionally, presented here is another example of Java script code block showcasing the generation of random email IDs, which can be utilized in login test cases.

note
- For passing dynamic values to elements referenced in code block, please refer to the documentation here.